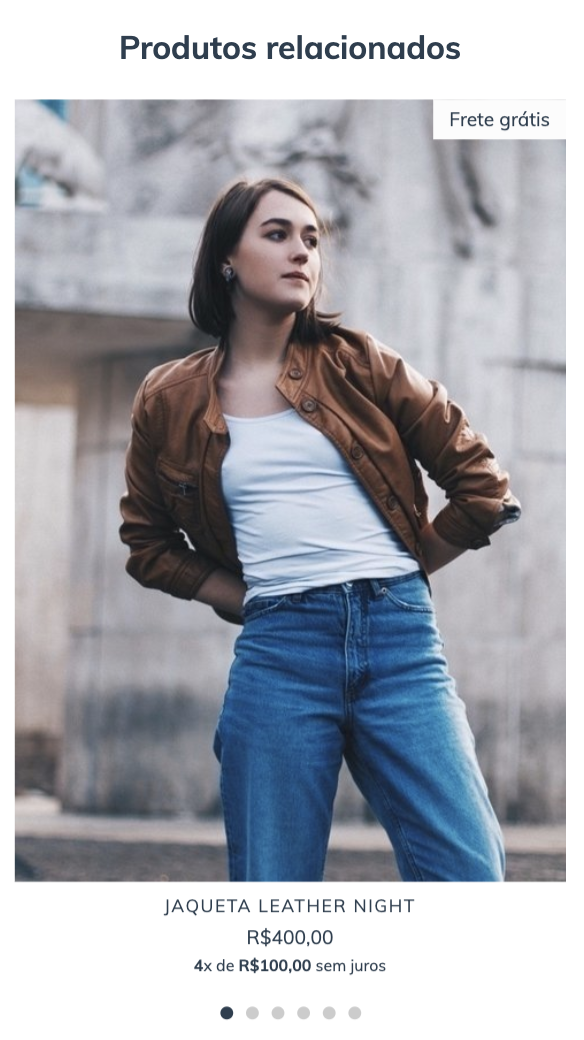
Neste tutorial, adicionaremos os produtos relacionados mostrados na parte inferior da página de detalhes do produto.

Os produtos relacionados são exibidos usando um slider que mostra uma imagem por slide em mobile e quatro em desktop.
Essa funcionalidade está relacionada a produtos que estão na mesma categoria.
HTML
1. Vamos criar um novo snipplet com o nome product-related.tpl dentro da pasta snipplets/product. O código para isso é o seguinte:
{# /*============================================================================
#Product Related Grid
==============================================================================*/
#Properties
#Related Slider
#}
{% set related_products_ids = product.metafields.related_products.related_products_ids %}
{% if related_products_ids %}
{% set related_products = related_products_ids | get_products %}
{% set show = (related_products | length > 0) %}
{% endif %}
{% if not show %}
{% set related_products = category.products | shuffle | take(8) %}
{% set show = (related_products | length > 1) %}
{% endif %}
<section id="related-products" class="section-products-related">
{% if show %}
<div class="container">
<div class="row">
<div class="col-12 text-center">
<h3>{{ "Productos Relacionados" | translate }}</h3>
</div>
<div class="col-12">
<div class="js-swiper-related swiper-container">
<div class="swiper-wrapper">
{% for related in related_products %}
{% if product.id != related.id %}
{% include 'snipplets/grid/item.tpl' with {'product': related, 'slide_item': true} %}
{% endif %}
{% endfor %}
</div>
{% if related_products | length < 4 %}
<div class="d-sm-none">
{% endif %}
<div class="js-swiper-related-pagination swiper-pagination"></div>
<div class="js-swiper-related-prev swiper-button-prev">{% include "snipplets/svg/chevron-left.tpl" with {svg_custom_class: "icon-inline icon-w-8 icon-2x svg-icon-text"} %}</div>
<div class="js-swiper-related-next swiper-button-next">{% include "snipplets/svg/chevron-right.tpl" with {svg_custom_class: "icon-inline icon-w-8 icon-2x svg-icon-text"} %}</div>
{% if related_products | length < 4 %}
</div>
{% endif %}
</div>
</div>
</div>
</div>
{% endif %}
</section>
Pode ver que estamos incluindo o snipplet item.tpl da pasta snipplets/grid (com base no layout Base), pode ser que você precise incluir o snipplet single_product.tpl. O importante é usar o mesmo snipplet que usamos para o item nas listagens de produtos, como aqueles nos templates category.tpl ou search.tpl.
2. Dentro de item.tpl ou single_product.tpl iremos adicionar na div onde temos as classes para as colunas do Bootstrap o condicional {% if slide_item %} swiper-slide {% endif %}. Abaixo está um exemplo de como aplicá-lo:
<div class="{% if slide_item %}swiper-slide{% else %}col-12 col-sm-4{% endif %} item item-product">
...
</div> 3. Incluímos o snipplet de produtos relacionados no template product.tpl abaixo de tudo, como abaixo:
{% include 'snipplets/product/product-related.tpl' %}4. Finalmente, para a parte do HTML, precisamos adicionar uma pasta SVG dentro da pasta snipplets. Aqui vamos adicionar os SVGs que usamos para os ícones no carrinho.
chevron-left.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"><path d="M231.293 473.899l19.799-19.799c4.686-4.686 4.686-12.284 0-16.971L70.393 256 251.092 74.87c4.686-4.686 4.686-12.284 0-16.971L231.293 38.1c-4.686-4.686-12.284-4.686-16.971 0L4.908 247.515c-4.686 4.686-4.686 12.284 0 16.971L214.322 473.9c4.687 4.686 12.285 4.686 16.971-.001z"/></svg>chevron-right.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"><path d="M24.707 38.101L4.908 57.899c-4.686 4.686-4.686 12.284 0 16.971L185.607 256 4.908 437.13c-4.686 4.686-4.686 12.284 0 16.971L24.707 473.9c4.686 4.686 12.284 4.686 16.971 0l209.414-209.414c4.686-4.686 4.686-12.284 0-16.971L41.678 38.101c-4.687-4.687-12.285-4.687-16.971 0z"/></svg>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
Como neste exemplo usamos um slider com o Swiper, precisamos adicionar o plugin. Para ver como fazer isso, você pode ler este pequeno artigo e continuar com este tutorial.
Se você preferir mostrar os produtos em um grid clássico sem slider ou se já tiver incluído o Swiper, pode pular esta etapa.
JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
Precisamos aplicar as funções no arquivo store.js.tpl (ou onde suas funções JS estiverem) com o seguinte código:
{% if template == 'product' %}
{# /* // Product Related */ #}
{% set related_products_ids = product.metafields.related_products.related_products_ids %}
{% if related_products_ids %}
{% set related_products = related_products_ids | get_products %}
{% set show = (related_products | length > 0) %}
{% endif %}
{% if not show %}
{% set related_products = category.products | shuffle | take(8) %}
{% set show = (related_products | length > 1) %}
{% endif %}
{% set columns = settings.grid_columns %}
createSwiper('.js-swiper-related', {
lazy: true,
{% if related_products | length > 4 %}
loop: true,
{% endif %}
spaceBetween: 30,
slidesPerView: 2,
pagination: {
el: '.js-swiper-related-pagination',
clickable: true,
},
navigation: {
nextEl: '.js-swiper-related-next',
prevEl: '.js-swiper-related-prev',
},
breakpoints: {
767: {
slidesPerView: 4,
}
}
});
{% endif %}Pronto, você já tem em seu layout a funcionalidade aplicada.