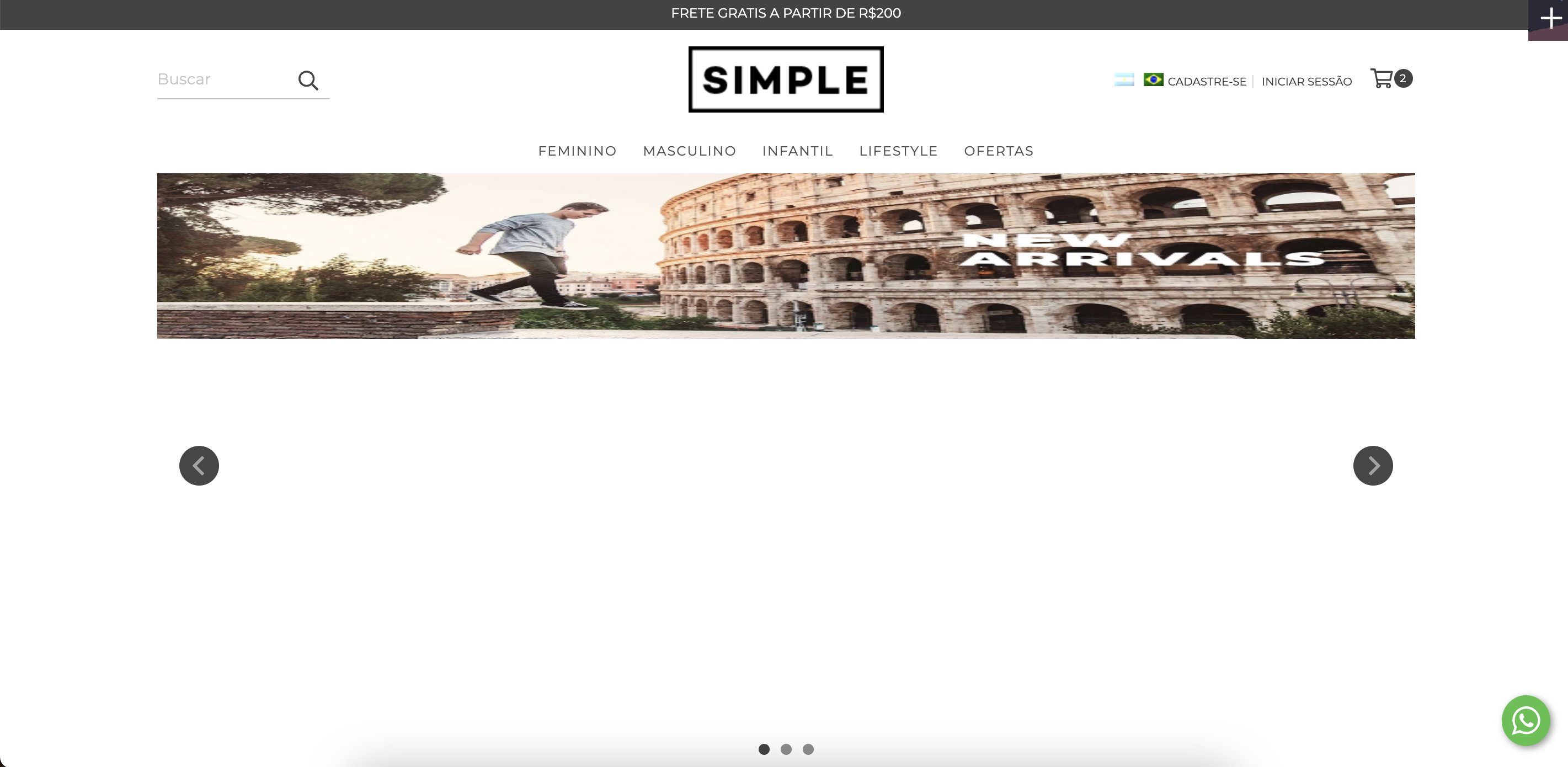
Dia 24 de janeiro de 2024, o Google lançou uma nova versão do Chrome (121). Em alguns casos, isso fez com que as imagens dos banners rotativos aparecessem distorcidas devido a estilos próprios do navegador.

Como corrijo isso?
É simples! E tem duas formas de fazer isso:
#1 - CSS na personalização do seu layout
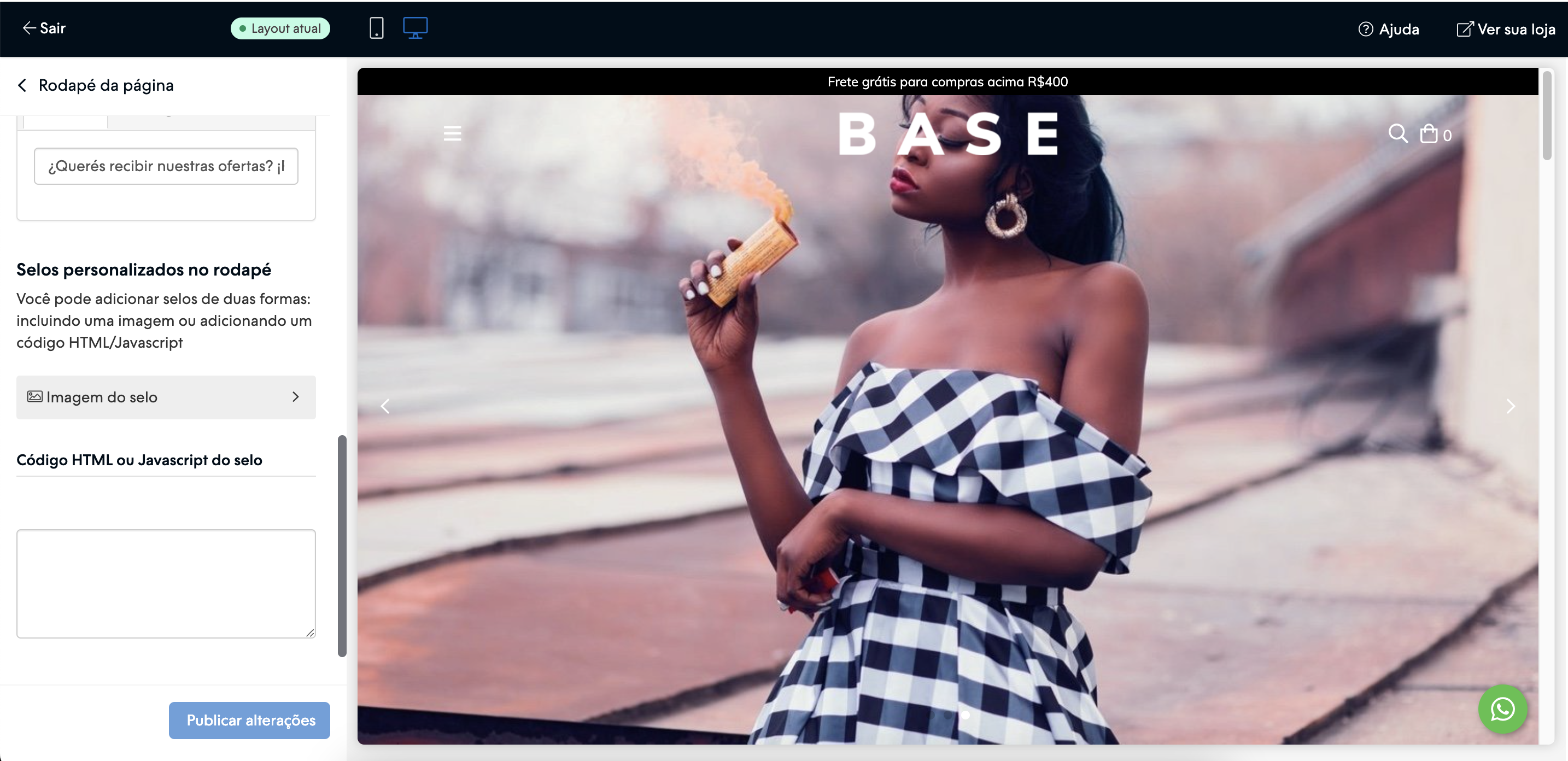
É o jeito mais fácil! Na seção Personalizar seu layout atual, vá a Rodapé da página > Selos personalizados no rodapé.

Adicione este código à caixa “Código HTML ou Javascript do selo":
<style>
img.slider-image{
contain-intrinsic-size: unset !important;
}
</style>E pronto!
#2 - Alterando os arquivos no seu FTP aberto
Nos arquivos que usam data-sizes="auto" em conjunto com o plugin Swiper, remova o atributo data-sizes="auto". Isso geralmente acontece nos banners rotativos da página inicial.
Exemplo antes da mudança
<img
{% if slide.width and slide.height %} width="{{ slide.width }}" height="{{ slide.height }}" {% endif %}
src="{{ slide_src }}"
data-sizes="auto"
data-srcset="{{ slide.image | static_url | settings_image_url('xlarge') }} 1400w, {{ slide.image | static_url | settings_image_url('1080p') }} 1920w" class="slider-image swiper-lazy"
alt="{{ 'Carrusel' | translate }} {{ loop.index }}"/>Exemplo depois da mudança
<img
{% if slide.width and slide.height %} width="{{ slide.width }}" height="{{ slide.height }}" {% endif %}
src="{{ slide_src }}"
data-srcset="{{ slide.image | static_url | settings_image_url('xlarge') }} 1400w, {{ slide.image | static_url | settings_image_url('1080p') }} 1920w" class="slider-image swiper-lazy"
alt="{{ 'Carrusel' | translate }} {{ loop.index }}"/>E pronto! Além de evitar que as imagens do banner rotativo distorçam, ao eliminar data-sizes vocês deixa o código mais limpo!