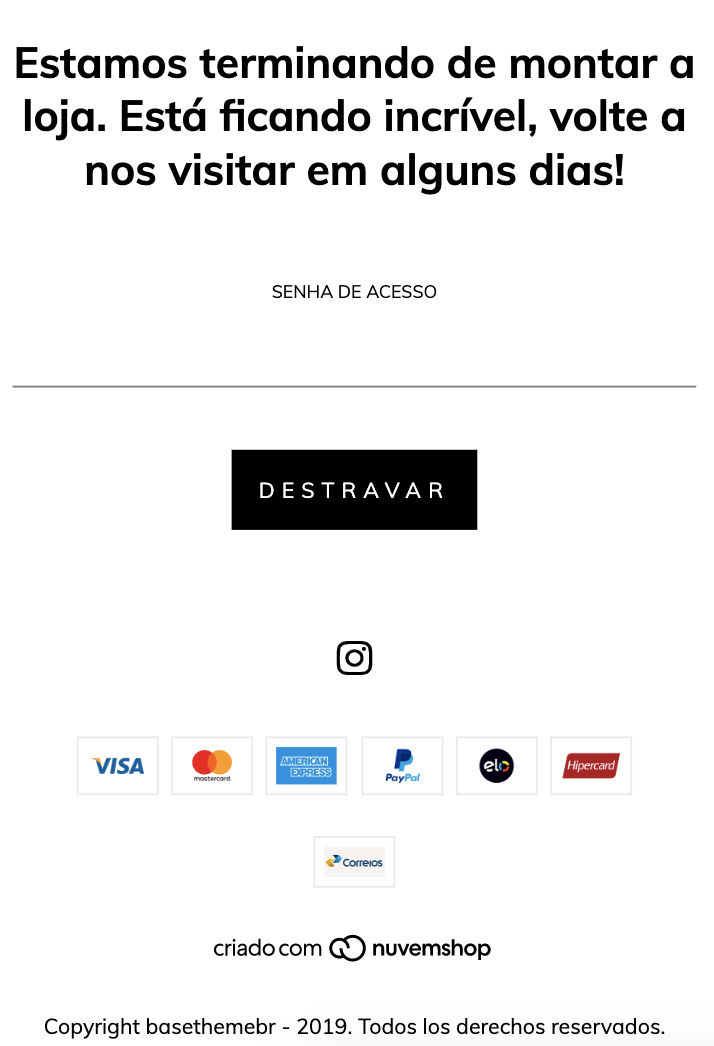
A página em construção permite ocultar produtos e páginas internas da loja quando a mesma não puder receber visitas, seja porque ainda não foi lançada ou está recebendo atualização.

É uma página que mostra informações básicas de contato da loja (redes sociais, telefone, e-mail, etc.) e uma mensagem personalizada que pode ser modificada a partir do Administrador Nuvem na seção Minha Loja > Página em construção.
Se seu layout ainda não tiver essa tela, siga as etapas abaixo.
HTML
1. Crie um novo arquivo chamado password.tpl dentro da pasta templates. Dentro deste arquivo, adicione o seguinte conteúdo:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://opengraphprotocol.org/schema/">
<head>
<link rel="preconnect" href="https://d26lpennugtm8s.cloudfront.net" />
<link rel="dns-prefetch" href="https://d26lpennugtm8s.cloudfront.net" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>{{ page_title }}</title>
<meta name="description" content="{{ page_description }}" />
{% if settings.fb_admins %}
<meta property="fb:admins" content="{{ settings.fb_admins }}" />
{% endif %}
{% if store_fb_app_id %}
<meta property="fb:app_id" content="{{ store_fb_app_id }}" />
{% elseif not store.has_custom_domain %}
<meta property="fb:app_id" content="{{ fb_app.id }}" />
{% endif %}
{{ store.name | og('site_name') }}
{% if template == 'home' and store.logo %}
{{ ('http:' ~ store.logo) | og('image') }}
{{ ('https:' ~ store.logo) | og('image:secure_url') }}
{% endif %}
{# OG tags to control how the page appears when shared on Facebook. See http://ogp.me/ #}
{% snipplet "metas/facebook-og.tpl" %}
{#/*============================================================================
#CSS and fonts
==============================================================================*/#}
<style>
{# Font families #}
{% if params.preview %}
{# If page is loaded from customization page on the admin, load all fonts #}
@import url('https://fonts.googleapis.com/css?family=Muli:400,700|Lato:400,700|Open+Sans:400,700|Lora:400,700|Slabo+27px|Playfair+Display:400,700|Droid+Sans:400,700|Poppins:400,700,900|Niramit:400,700&display=swap');
{% else %}
{# If page is NOT loaded from customization only load saved fonts #}
{# Get only the saved fonts on settings #}
@import url('{{ [settings.font_headings, settings.font_rest] | google_fonts_url('300, 400, 700') | raw }}');
{% endif %}
{% include "static/css/style-critical.tpl" %}
</style>
{# Critical CSS needed to show first elements of store while CSS async is loading #}
<style>
{% include "static/css/style-critical.tpl" %}
</style>
{# Colors and fonts used from settings.txt and defined on theme customization #}
{{ 'css/style-colors.scss.tpl' | static_url | css_tag }}
{# Load async styling not mandatory for first meaningfull paint #}
{% include "static/js/load-css-async.tpl" %}
{# Loads custom CSS added from Advanced Settings on the admin´s theme customization screen #}
<style>
{{ settings.css_code | raw }}
</style>
{#/*============================================================================
#Javascript: Needed before HTML loads
==============================================================================*/#}
{# Defines if async JS will be used by using script_tag(true) #}
{% set async_js = true %}
{# Defines the usage of jquery loaded below, if nojquery = true is deleted it will fallback to jquery 1.5 #}
{% set nojquery = true %}
{# Jquery async by adding script_tag(true) #}
{{ '//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js' | script_tag(true) }}
{# Loads private Tienda Nube JS #}
{% head_content %}
</head>
<body itemscope itemtype="http://schema.org/WebPage" itemid="body" class="{% if customer %}customer-logged-in{% endif %} template-{{ template | replace('.', '-') }} {% if settings.head_fix %}js-head-offset head-offset{% endif %}">
{# Back to admin bar #}
{{back_to_admin}}
{# Page content #}
<section class="section-password">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8 text-center">
<div class="my-5">
{% snipplet "header/header-logo.tpl" %}
</div>
<h2 class="mb-5">{{ message }}</h2>
{% embed "snipplets/forms/form.tpl" with{form_id: 'password-form', submit_text: 'Desbloquear' | translate } %}
{% block form_body %}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'password', type_password: true, input_name: 'password', input_help: true, input_help_link: store.customer_reset_password_url, input_label_text: 'Contraseña de acceso' | translate } %}
{% block input_form_alert %}
{% if invalid_password == true %}
<div class="alert alert-danger">{{ 'La contraseña es incorrecta.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{% endblock %}
{% endembed %}
</div>
</div>
</div>
</section>
{# Footer #}
{% snipplet "footer/footer.tpl" %}
{# Javascript needed to footer logos lazyload #}
<script type="text/javascript">
{# Libraries that do NOT depend on other libraries, e.g: Jquery #}
{% include "static/js/external-no-dependencies.js.tpl" %}
</script>
</body>
</html>O conteúdo deste arquivo .tpl responde à estrutura de arquivos do layout Base, então você deve garantir que seu layout contenha os snipplets e arquivos especificados abaixo:
Snipplets
- snipplet/metas/facebook-og.tpl
- snipplet/header/header-logo.tpl
- snipplets/forms/form.tpl
- snipplets/forms/form-input.tpl
- snipplets/footer.tpl
Static
- static/css/style-critical.tpl
- static/css/style-colors.scss.tpl
- static/js/load-css-async.tpl
- static/js/external-no-dependencies.js.tpl
Se você começou de outro layout para criar seu próprio layout, é necessário verificar se há arquivos que são chamados neste .tpl. Você pode adicioná-los em suas respectivas pastas ou modificar as chamadas do .tpl.