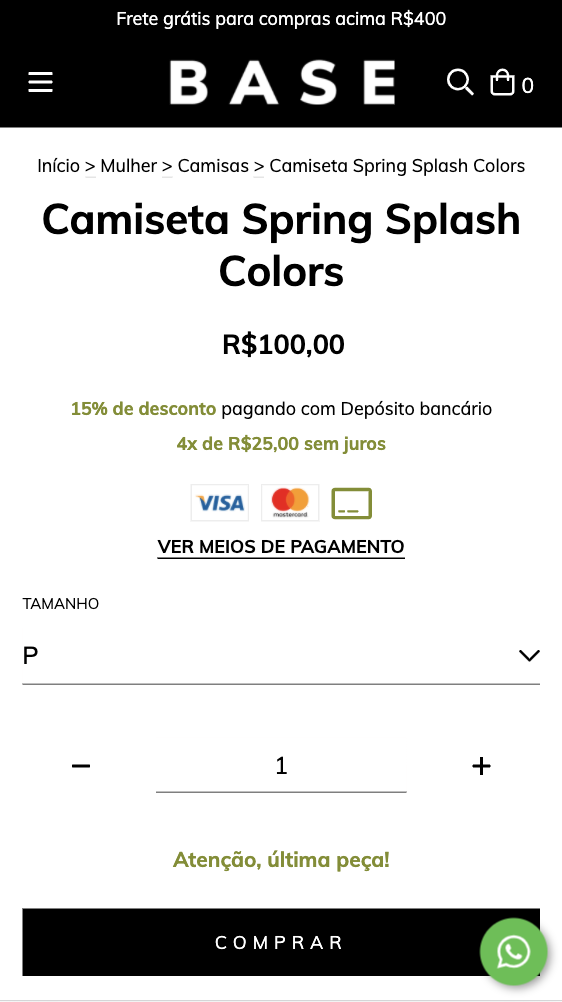
Neste tutorial, vamos ver como mostrar uma mensagem para incentivar a compra quando fique a última unidade disponível no detalhe do produto:

HTML
1. A primeira coisa que vamos fazer é adicionar o seguinte código no snipplet chamado product-quantity.tpl dentro da pasta snipplets/product:
{# Product quantity #}
{% if not quickshop %}
<div class="row">
<div class="col col-md-4">
{% endif %}
{% embed "snipplets/forms/form-input.tpl" with{type_number: true, input_value: '1', input_name: 'quantity' ~ item.id, input_custom_class: 'js-quantity-input text-center', input_label: false, input_append_content: true, input_group_custom_class: 'js-quantity form-row align-items-center', form_control_container_custom_class: 'col-6', input_min: '1', input_aria_label: 'Cambiar cantidad' | translate } %}
{% block input_prepend_content %}
<span class="js-quantity-down col-3 text-center">
{% include "snipplets/svg/minus.tpl" with {svg_custom_class: "icon-inline icon-w-12 icon-lg svg-icon-text"} %}
</span>
{% endblock input_prepend_content %}
{% block input_append_content %}
<span class="js-quantity-up col-3 text-center">
{% include "snipplets/svg/plus.tpl" with {svg_custom_class: "icon-inline icon-w-12 icon-lg svg-icon-text"} %}
</span>
{% endblock input_append_content %}
{% endembed %}
{% if not quickshop %}
</div>
{% if settings.last_product %}
<div class="{% if product.variations %}js-last-product {% endif %}col-12 col-md-8 text-center text-md-left"{% if product.selected_or_first_available_variant.stock != 1 %} style="display: none;"{% endif %}>
<div class="h6 text-accent font-weight-bold my-md-2 mb-4">
{{ settings.last_product_text }}
</div>
</div>
{% endif %}
</div>
{% endif %}CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu layout:
{# /* // Texts */ #}
.text-accent {
color: $accent-color;
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
O JavaScript deve ser adicionado no arquivo store.js.tpl (ou onde você tem suas funções JS). Isso vai permitir que ao mudar de variável seja mostrado ou não a mensagem de acordo ao estoque. Vamos procurar “function changeVariant(variant){“ e antes de fechar a chave, adicionamos o seguinte código:
function changeVariant(variant){
[...]
{% if template == 'product' %}
{% if settings.last_product and product.variations %}
if(variant.stock == 1) {
jQueryNuvem('.js-last-product').show();
} else {
jQueryNuvem('.js-last-product').hide();
}
{% endif %}
{% endif %}
}Configurações
No arquivo config/settings.txt, adicionaremos um checkbox que ativa a funcionalidade na seção "Detalhe do produto".
title
title = Último producto en stock
checkbox
name = last_product
description = Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto
i18n_input
description = Mensaje
name = last_product_textTraduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt.
es "Último producto en stock" pt "Último produto em estoque" en "Last product in stcok" es_mx "Último producto en stock" es "Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto" pt "Mostrar uma mensagem para incentivar a compra quando fique a última unidade de um produto" en "Show a message to encourage the purchase when remain the last unit of a product" es_mx "Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto"
Dentro de config/defaults.txt vamos adicionar os textos padrão da mensagem.
last_product = 1 last_product_text_es = ¡No te lo pierdas, es el último! last_product_text_en = Don´t miss it, it´s the last one! last_product_text_pt = Atenção, última peça!
Ativação
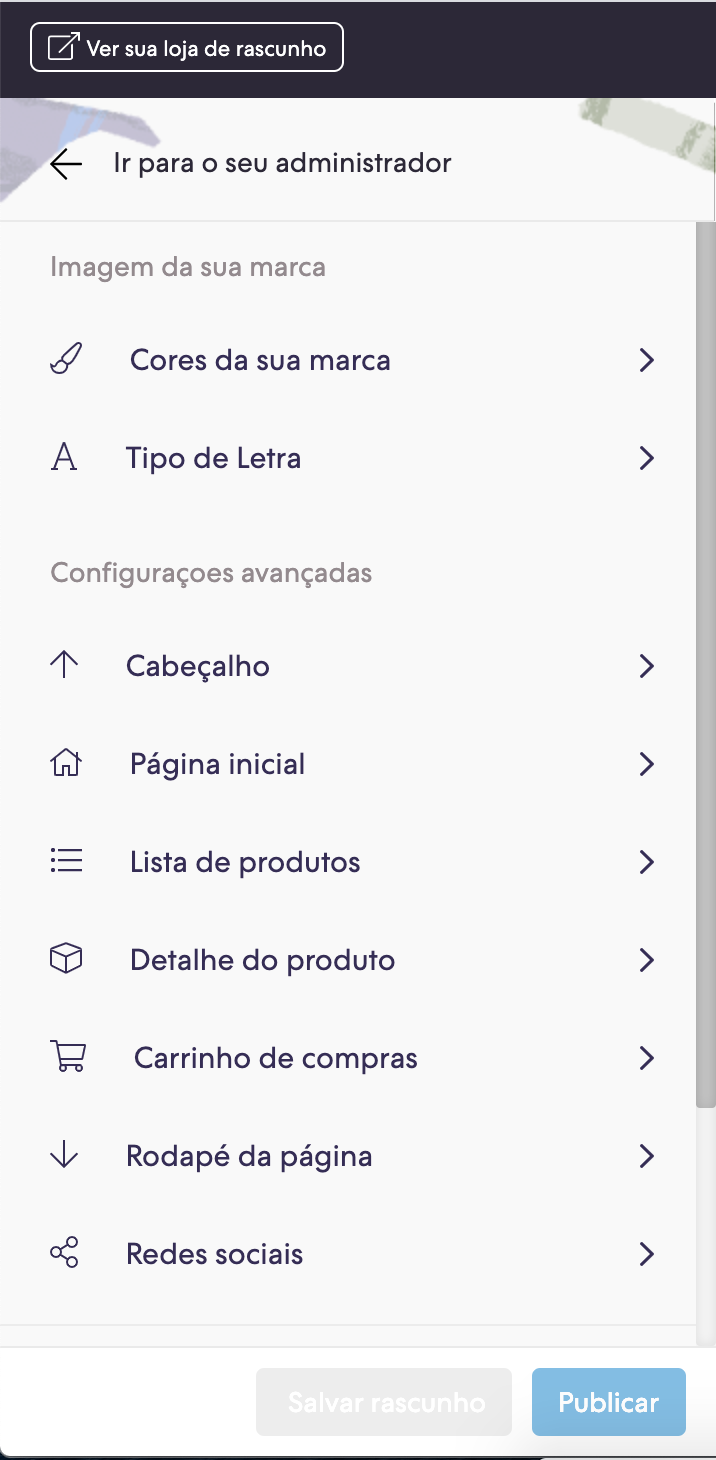
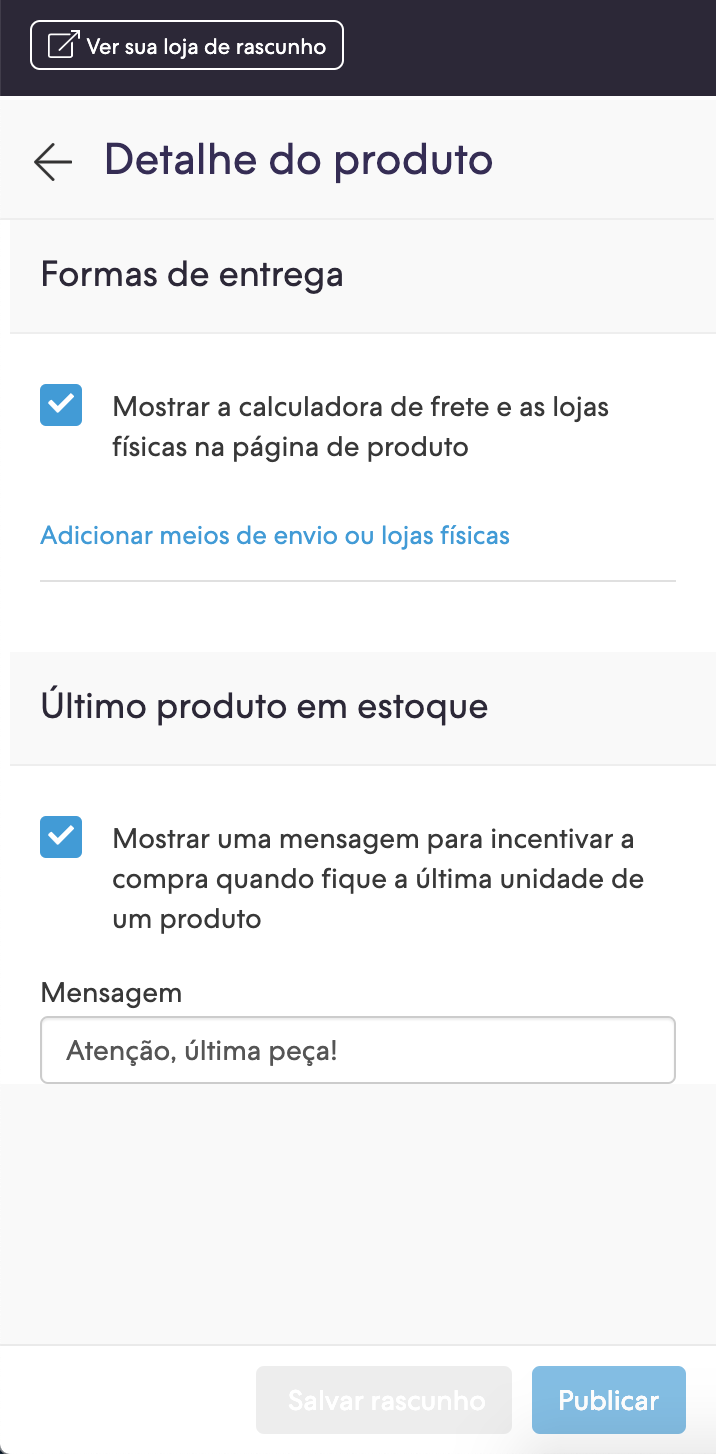
Por último, você pode ativar funcionalidade no Administrador Nuvem, na seção ‘Personalizar seu layout atual’ dentro de ‘Detalhe do produto’:


Lembre-se que para que a mensagem seja mostrada, o produto tem que ser o último em estoque.