Dentro desta pasta, temos todos os arquivos relacionados à configuração do layout no Administrador Nuvem.
data.json
Graças a este arquivo, é possível atualizar as cores em tempo real, sem ter que atualizar a página no Administrador Nuvem na seção Personalizar seu layout atual.
Neste arquivo linkamos o SASS de cores dentro do layout, style-colors.scss.tpl, então se você decidir mudar o nome do SASS, deve atualizá-lo no data.json.
settings.txt
Como o nome sugere, em settings.txt adicionamos tudo relacionado a como o layout é personalizado na seção Personalizar o layout atual.

Cada linha é então traduzida em um elemento HTML e é importante observar que a indentação entre a seção e a seção deve ser adicionado com tabs e não aos espaços.
Vamos ver quais elementos podemos adicionar:
section title
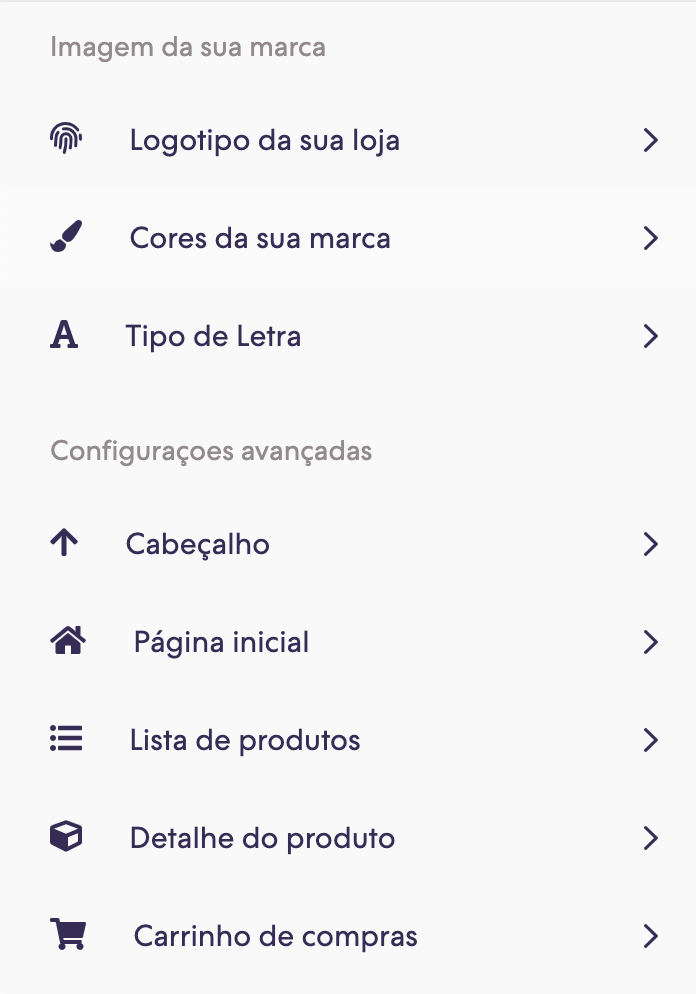
Ele é usado para adicionar o componente principal na seção “Personalizar seu layout atual”, na qual mais opções são agrupadas.
Através do parâmetro "meta" podemos adicionar um ícone do Font Awesome e escolher sua localização entre Configurações avançadas” e “Cores da sua marca” através da propriedade "advanced".
Página de inicio
meta
icon = home
advanced = true
collapse
É um componente que se comporta como um "accordion" mostrando ou escondendo o que está dentro.
Página de inicio
meta
icon = home
advanced = true
collapse
title = Carrusel de imágenes
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580
title
Usamos para títulos dentro de uma seção com a propriedade "title" do texto.
title
title = Configuración avanzada
subtitle
Usamos para subtítulos, passando o conteúdo para a propriedade “subtitle”.
subtitle
subtitle = BANNER 1 
description
Representa um parágrafo. O texto que queremos exibir vai dentro do campo "description"
description
description = Los banners se mostrarán de izquierda a derecha en computadoras y de arriba hacia abajo en celulares 
i18n_input
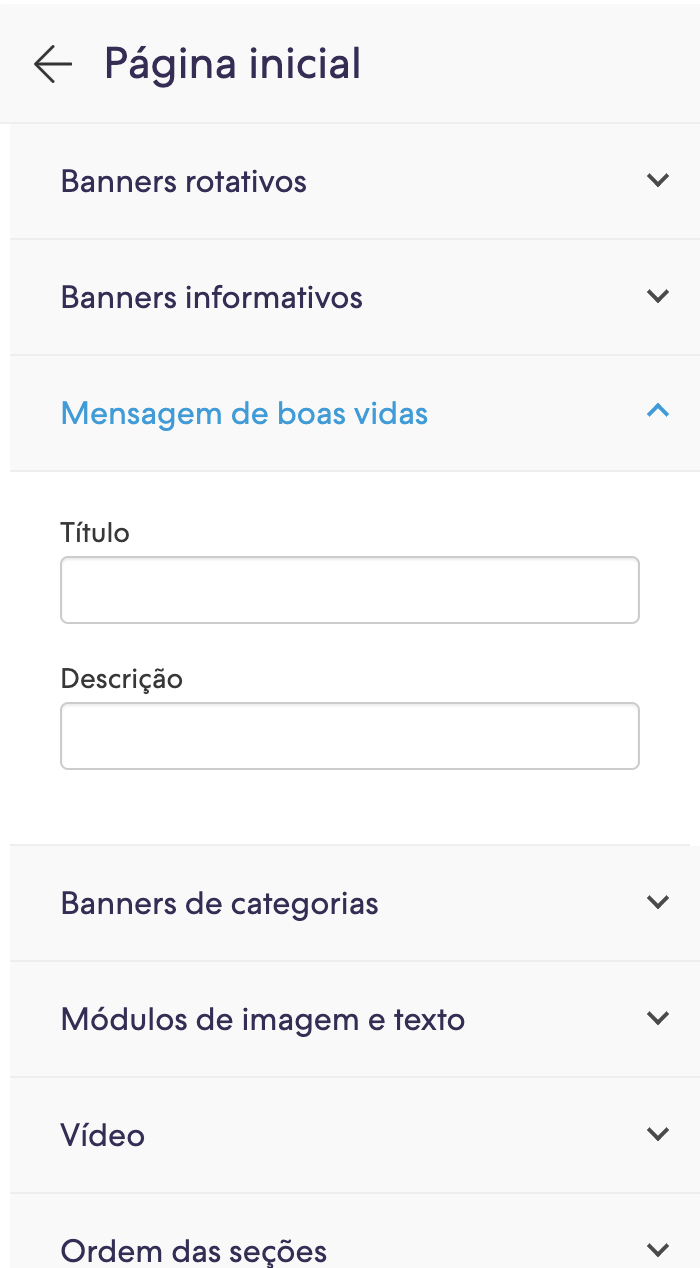
Esta é uma entrada que suporta todos os idiomas que uma loja pode ter. A propriedade "description" é usada para o que seria alabel e "name" para conectar a funcionalidade com o HTML, para saber, por exemplo, se o input tem um texto salvo ou não para mostrar ou não uma mensagem.
i18n_input
name = welcome_message
description = Título
i18n_input
name = welcome_text
description = Descripción 
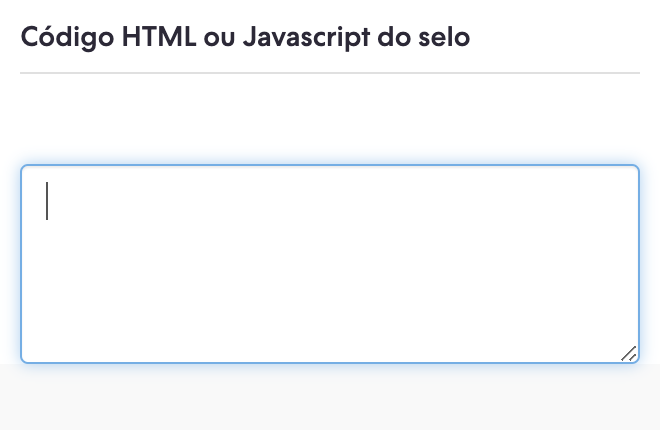
textarea
Assim como o i18n_input representa um input normal, neste caso o textarea literalmente se traduz em um textarea de HTML onde usamos novamente "name" para conectá-lo com a funcionalidade HTML.
subtitle
subtitle = Código Javascript o HTML del sello
textarea
name = custom_seal_code 
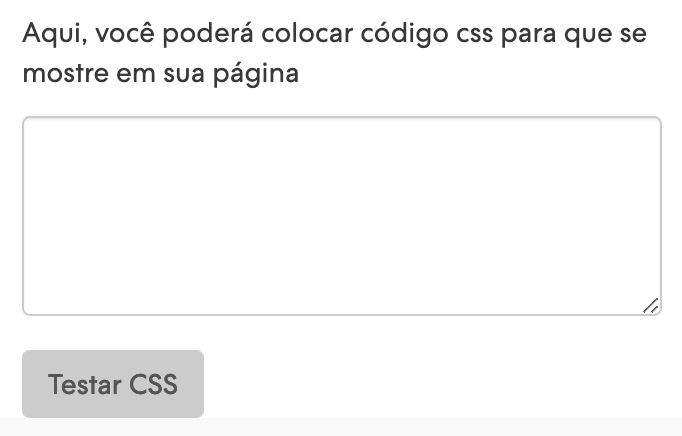
css_code
É um textarea, mas específico para adicionar CSS, incluindo um botão para validar o código antes de salvar as alterações.
css_code
name = css_code
description = Acá podés escribir código CSS para que se muestre en tu sitio web
checkbox
Como o nome indica, nós o usamos para checkboxes. A propriedade "description" é para o label e o name é para conectar essa funcionalidade ao HTML.
checkbox
name = head_transparent
description = Encabezado transparente sobre el carrusel de imágenes
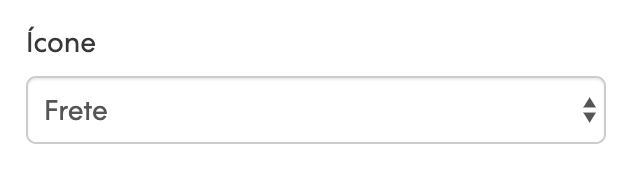
dropdown
Nós o usamos para exibir um select de HTML. Novamente, "description" é para o label do select, e name para conectar a funcionalidade com o HTML, e adicionamos a propriedade "values" onde temos as opções do select, cada uma com seu nome "técnico" que usamos para o HTML (como o name) e um nome amigável para a pessoa que administra a loja.
dropdown
name = banner_services_01_icon
description = Ícono
values
shipping = Envíos
card = Tarjetas de crédito
security = Seguridad
returns = Cambios y devoluciones
whatsapp = WhatsApp
promotions = Promociones
cash = Pago en efectivo 
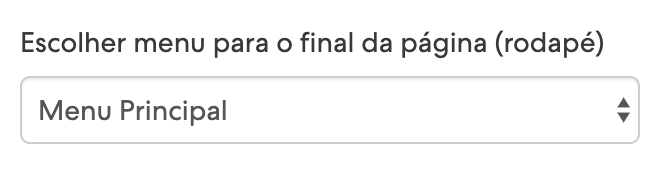
menu
É semelhante ao dropdown, mas se conecta aos menus criados no Administrador Nuvem na seção “Minha Nuvemshop” > “Menus”.
menu
name = footer_menu
description = ¿Qué menú vas a mostrar al final de la página?
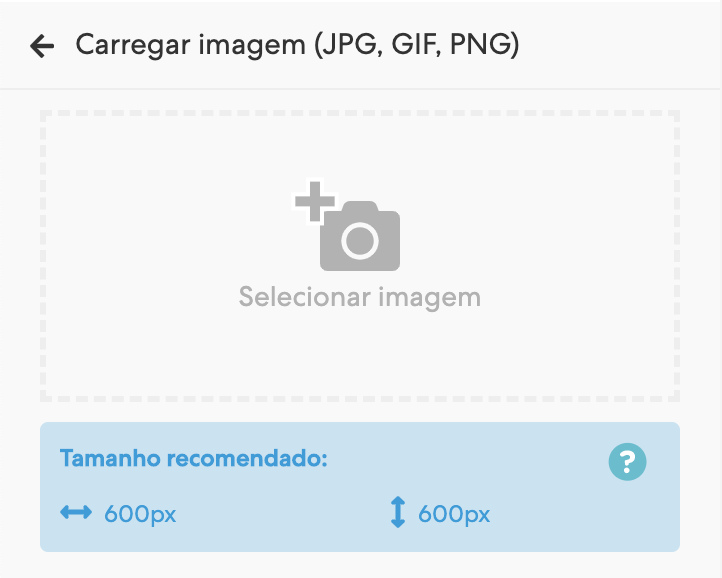
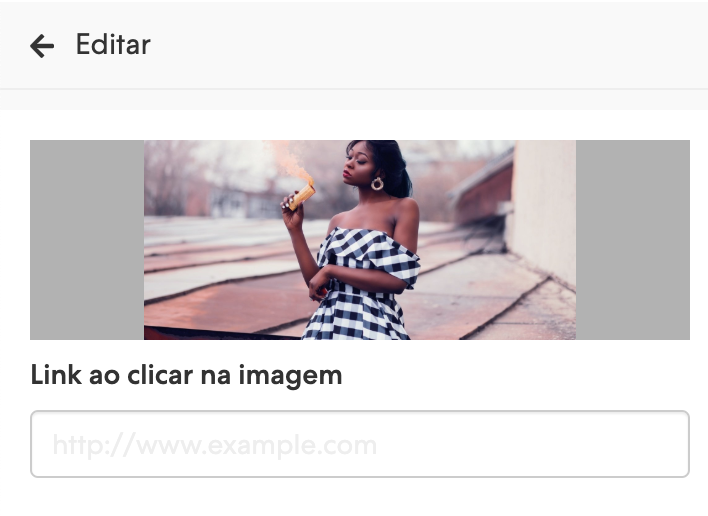
image
Usamos para mostrar o componente para fazer upload de imagens, onde usamos a propriedade "original" para conectar ao HTML (como fazemos com "name" em outros componentes), "title" para o texto do botão e height/width para as dimensões sugeridas.
image
original = banner_01.jpg
title = Cargar imagen (JPG, GIF, PNG)
width = 600

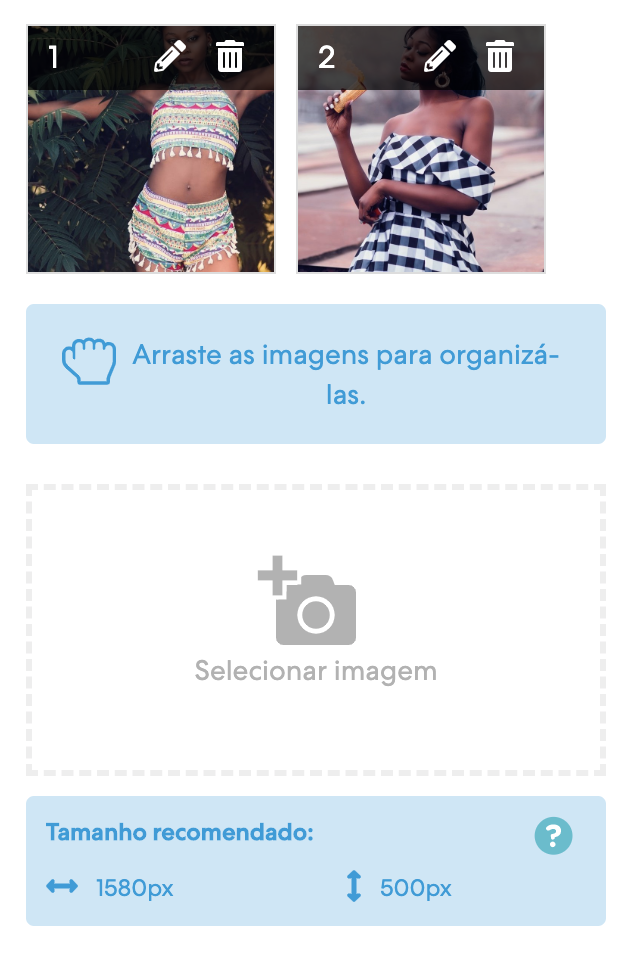
gallery
Assim como usamos “image” para uma única imagem, usamos “gallery” para fazer upload de muitas imagens em um slider. Nós nos conectamos ao HTML através da propriedade "name" e o resto das propriedades são muito semelhantes a "imagem": dimensões sugeridas e textos para botões e links.
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580

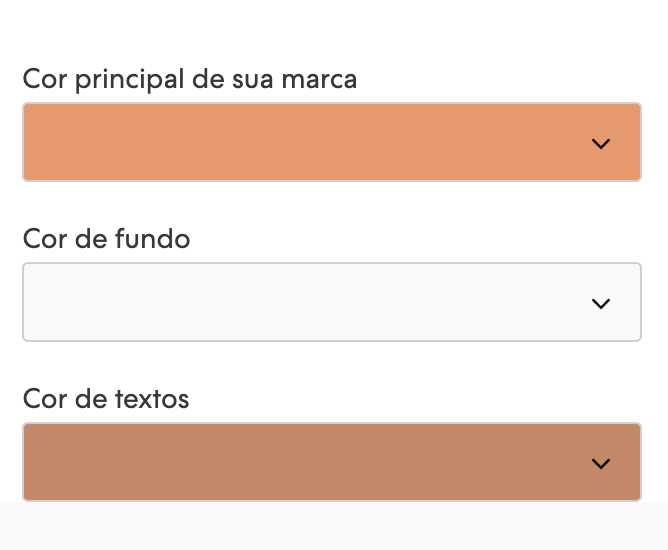
color
É o componente que usamos para que a pessoa que gerencia a loja possa escolher as cores de sua marca. A propriedade "name" conecta-se ao SASS das cores style-colors.scss.tpl.
A cor que mostramos por padrão é definida no arquivo defaults.txt.
color
name = primary_color
description = Color principal de tu marca
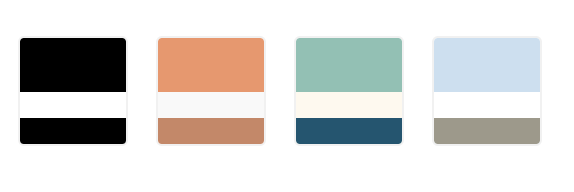
palettes
Esse componente agrupa as cores em paletas predefinidas para que a pessoa que gerencia a loja possa escolher e testar combinações de cores rapidamente.
palettes
palettes
palette_1
primary_color = #000000
background_color = #FFFFFF
text_color = #000000
palette_2
primary_color = #F29466
background_color = #F9F9F9
text_color = #CC8563
palette_3
primary_color = #86C2B4
background_color = #FFF9EE
text_color = #0F5672
palette_4
primary_color = #C9DFF1
background_color = #FFFFFF
text_color = #9E998A
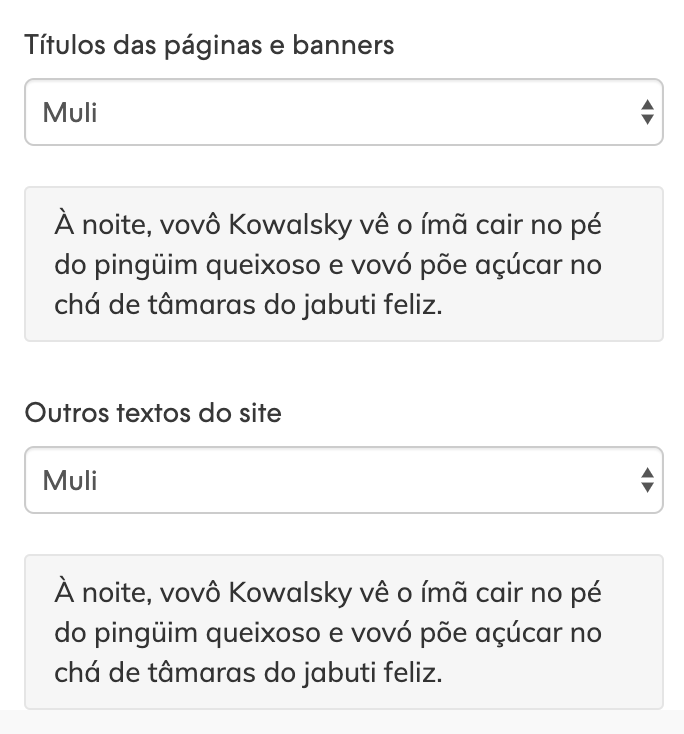
font
É um select para mostrar as fontes dentro do layout, ele funciona da mesma forma que o elemento "dropdown".
font
name = font_headings
description = Títulos de páginas y banners
values
"Muli", sans-serif = Muli
"Playfair Display", Helvetica, Arial, sans-serif = Playfair
"Libre Baskerville", serif = Libre Baskerville
"Open Sans",sans-serif = Open Sans
"Slabo 27px", serif = Slabo
"Lora", serif = Lora
"Droid Sans", Sans-serif = Droid Sans
defaults.txt
Neste arquivo definimos todas as funcionalidades do arquivo settings.txt que queremos que sejam ativadas ou tenham algum valor padrão.
Podemos usar "true" para ativar algo (o padrão será “false”), um valor como um hexadecimal para cores ou um texto. Para este último caso, é necessário adicionar um texto para cada tradução: espanhol da Argentina, português, inglês e espanhol do México; adicionando no final da propriedade "name" um sublinhado e o prefixo de idioma. Por exemplo:
featured_products_title_es = Productos destacados featured_products_title_en = Featured products featured_products_title_pt = Produtos em destaque featured_products_title_es_mx = Productos destacados
translations.txt
Usamos o arquivo translations.txt para todas as traduções dos textos dentro do layout, tanto para o usuário que faz a compra quanto para a seção “Customizar o layout atual”.
Dentro do arquivo, você verá que há um texto para ES (espanhol da Argentina), PT (português), EN (inglês) e ES_MX (espanhol do México).
O mais importante sobre esse arquivo é que ele usa o ES para depois traduzir para o restante dos idiomas, portanto, o texto que adicionamos no HTML está no em espanhol (ES).
Outro ponto importante é que o texto adicionado no HTML deve ser igual ao texto que está no translations.txt, incluindo pontuação e maiúsculas ou minúsculas.
<p>{{ 'Sí' | translate }}</p>es "Si" pt "Sim" en "Yes" es_mx "Sí"
sections.txt
Este arquivo é usado para gerar seções de produtos na página inicial. No layout Base, usamos apenas uma seção para produtos em destaque, mas você pode adicionar mais, por exemplo: novos produtos, produtos em oferta, etc.

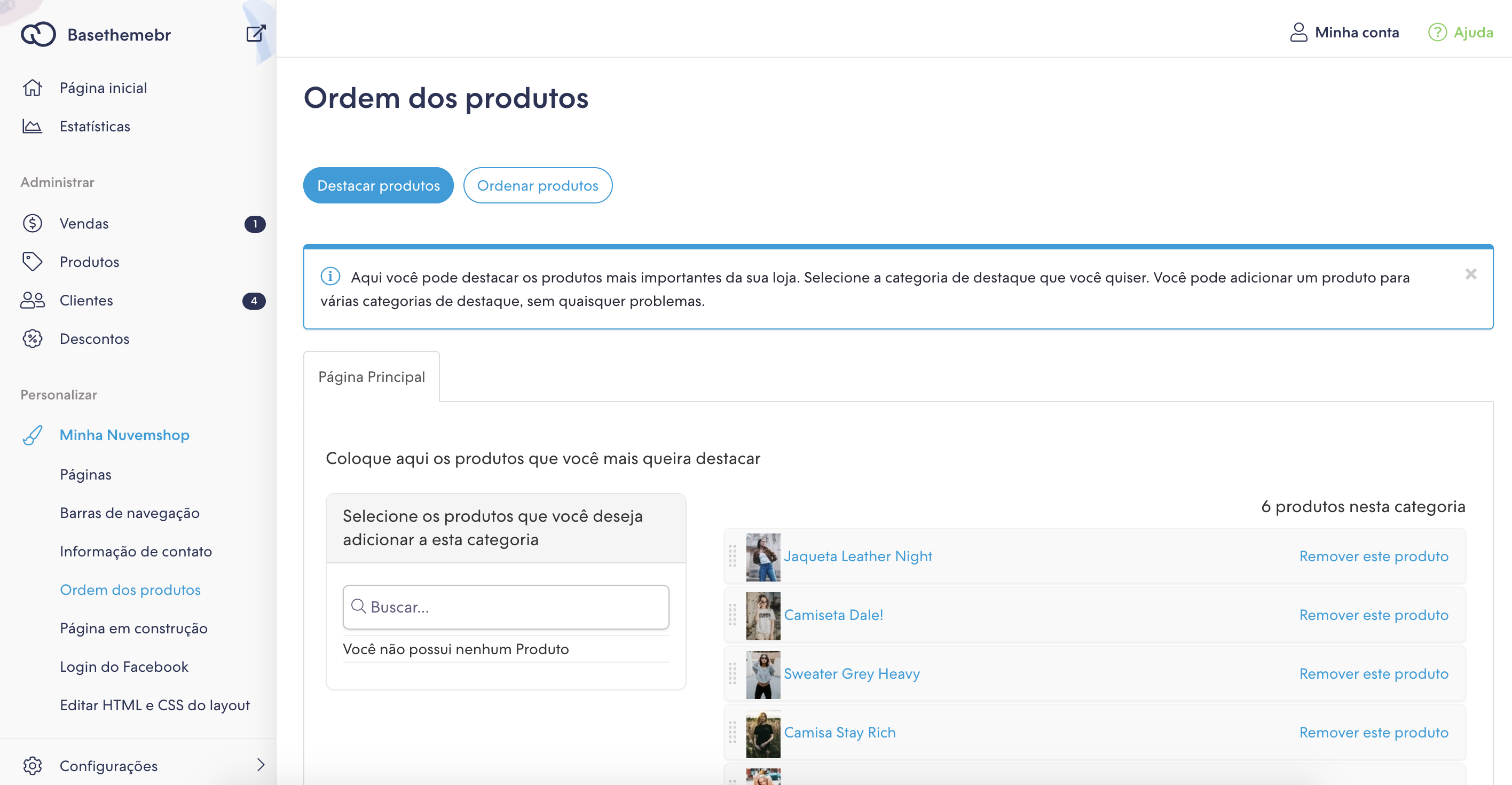
Cada seção adicionada é refletida como uma nova guia na tela “Minha Nuvemshop” > “Ordem dos produtos”.